Fallstudie: Refactoring der SaaS-Webanwendung Kommis
In dieser Fallstudie darf ich über das Refactoring der Webanwendung Kommis berichten. Kommis ist ein Software-as-a-Service (SaaS) Produkt, das das tägliche Erstellen von Tischplänen in Hotelrestaurants erheblich erleichtert.
Es folgt ein Blick zurück auf
- die Ausgangssituation von Gründer Anton Hörl im März 2018,
- das Roadmapping als ersten Schritt der Zusammenarbeit,
- das Refactoring-Projekt mit den konkreten Schritten vom Prototypen zum Produkt
- und wie sich das Salzburger Startup seitdem entwickelt hat.

Über den Kommis-Gründer

Der Erstkontakt mit Anton Hörl entstand im März 2018 via E-Mail. Schnell konnte ich mehr über die Idee erfahren. Als Sohn einer Salzburger Hoteliersfamilie und als Absolvent des Studiengangs „Innovation and Management in Tourism“ an der FH Salzburg ist Herr Hörl in der Branche aufgewachsen, kennt die Abläufe und Probleme in Hotelbetrieben aus erster Hand und weiß über den potentiellen Markt bestens Bescheid.
Schon während des Studiums tüftelte er an mehreren Startup-Ideen im Hotelbereich, unter anderem an einem Chatbot für Reservierungsvorgänge. Die Mock-ups für eine App zur digitalen Tischplanung stießen auf die meiste Resonanz.
Gute Idee + Prototyp = Erste Anfragen
Auf seinem Weg die Idee weiter zu verfolgen, ging Anton Hörl zunächst einen unkonventionellen, aber bemerkenswerten Weg: Er arbeitete sich in die Materie der Webprogrammierung ein und schuf sich ein so genanntes Minimum Viable Product, kurz MVP, selbst. Dabei diente der elterliche Hotelbetrieb Salzburger Hof in Leogang von Anfang an als Testkunde.
Mit dem Prototypen gewappnet, gelang es Herrn Hörl rasch weitere Hotels für das Produkt zu begeistern. Zum Zeitpunkt der Kontaktaufnahme waren zwei zusätzliche Hotels im Testbetrieb, rund zehn andere hatten schon Interesse am Ausprobieren des Systems angemeldet.
Immer wieder eintreffende Anfragen erhöhen Druck
Schnell wurde klar, dass es Herrn Hörl gelungen war, ein echtes Problem zu identifizieren, für dessen Lösung Hotels bereit sein würden Geld auszugeben. Schließlich werden Tischpläne zum überwiegenden Teil noch mühsam mit Zettel und Stift erstellt. Auch weil die am Markt befindlichen Systeme für À la carte Restaurants den speziellen Bedürfnissen von Hotelrestaurants nicht gerecht werden.
Eine scheinbar perfekte Situation. Jeder der sich schon einmal in der Entwicklung eines Produkts versucht hat, weiß, dass man sich immer wieder neu eintreffende Anfragen natürlich wünscht. Mit den ersten Erfolgen wächst allerdings auch der Druck. Einerseits möchte man potentielle Kunden nicht zu lange warten lassen. Und andererseits muss man die stetig wachsende Zahl an Kundenwünschen auch umzusetzen, von so manchem lästigen Bug ganz zu schweigen.
Die Entwicklung gerät ins Stocken
Wo lag also das Problem?
Bis dahin war der Prototyp ideal um die Produktidee zu validieren und schnell mehr über die Bedürfnisse der Benutzer zu lernen. Allerdings konnte die technische Weiterentwicklung mit den immer wieder neu eintreffenden Anfragen nicht mehr Schritt halten.
- Zum einen musste das Anbinden weiterer Testpartner zeitlich immer wieder nach hinten verschoben und die potentiellen Kunden ein ums andere Mal vertröstet werden.
- Zum anderen wurde die Programmierung neuer Funktionalität immer zeitintensiver und es erforderte mehr und mehr Anstrengung, bereits bestehende Features nicht kaputt zu machen.
Dies waren die Hauptgründe für Herrn Hörls Bestreben, die Weiterentwicklung der Anwendung zumindest für eine gewisse Zeit in erfahrenere Hände zu legen.
Herr Hörl erinnert sich: "Das Anbinden neuer Kunden war ein Albtraum. Es machte mir immer Angst, wenn ein neuer Testpartner Interesse bekannt gab und einen Testzugang haben wollte. Da die App noch nicht mandantenfähig war, musste ich eine separate App Live bringen. Nicht zu erwähnen, dass durch so manchen Bug die Testpartner schon langsam keine Geduld mehr hatten. Herr Möstl schrieb im Roadmapping-Report, dass die App den Schuhen eines Prototyps entwachsen ist. Genau das traf die Situation sehr gut. Vor dem Refactoring war es fast unmöglich neue Funktionen zu implementieren."
Refactoring ‒ zu welchem Preis?
Als das beidseitige Interesse an einer Zusammenarbeit feststand, galt es die grundlegenden Fragen in der Anbahnung eines solchen Projekts zu klären:
- Wie viel Aufwand ist es?
- Wie viel kostet es?
- Wann wird es fertig sein?
So einfach diese Fragen auch gestellt sind, so schwierig sind sie speziell in so einem Fall zu beantworten.
Warum?
- Erstens handelt es sich bei SaaS-Software immer um eine Individualprogrammierung, bei der die Funktionalität auf den ganz speziellen Use Case zugeschnitten ist. Das unterscheidet ein solches Vorhaben klar von Dingen wie einer Standard-Firmenwebseite, wo im Grunde genommen immer wieder die gleichen Funktionen umzusetzen sind.
- Zweitens bedeutet Refactoring im Softwarebereich im weiteren Sinne die Renovierung einer vorhandenen Software. Es kommt also stark darauf an, wie der bestehende Code, vergleichbar mit der Bausubstanz bei einer Hausrenovierung, beschaffen ist.
- Drittens ist die ins Stocken geratene Entwicklung nur Symptom für tieferliegende Probleme im Code, die zum Zeitpunkt einer Projektanbahnung noch im Verborgenen liegen.
- Und viertens birgt der Kern eines SaaS-Produkts, nämlich das alle Kunden mit einem einzigen in der Cloud gehosteten Softwaresystem bedient werden, eine inhärente Komplexität in sich.
Risiko minimieren mit Roadmapping
Für ein derart umfangreiches Unterfangen schnelle Antworten parat zu haben, wäre aus den eben genannten Gründen gelinde gesagt unseriös. Umso mehr auch deshalb, weil der Gründer meist schon Monate oder vielleicht sogar Jahre in das Startup gesteckt hat und die Entscheidung einen großen Geldbetrag in eine externe Entwicklung zu investieren auf einer Grundlage getroffen werden sollte, die Hand und Fuß hat.
Deshalb war Herr Hörl sofort mit dem Vorschlag eines so genannten Roadmapping-Projekts einverstanden. Die Idee eines solchen Vorprojekts ist die Anforderungen und den vorhandenen Programmcode genauer unter die Lupe zu nehmen, um die grundlegenden Fragen zu Aufwand, Kosten und Fertigstellungszeitpunkt zuverlässiger beantworten zu können als dies im Zuge einer klassischen Angebotslegung möglich ist.
Mit Roadmapping Zug um Zug eine Vertrauensbasis aufbauen
In gewisser Weise lässt sich dieses Vorgehen auch als Auftrennen eines gewöhnlichen Umsetzungsprojekts betrachten. Die detaillierte Anforderungsanalyse, die sonst zu Beginn eines Projekts steht, wird herausgezogen und gesondert behandelt.
Dies bringt einige Vorteile mit sich:
- In der Zusammenarbeit können sich beide Seiten gegenseitig kennenlernen und am Ende des Vorprojekts entscheiden, ob eine weitere Zusammenarbeit Sinn macht.
- Ein Roadmapping-Projekt ist immer ergebnisoffen. Das heißt, es kann durchaus auch der Schluss gezogen werden, das es keinen Sinn macht, das Produkt überhaupt oder in dieser Konstellation weiterzuentwickeln.
- Ist dies der Fall, ist das Ende des Roadmappings eine definierte Sollbruchstelle in der Kundenbeziehung und ein Auseinandergehen einfach und unkompliziert.
- Selbst dann hält der Auftragnehmer etwas Wertvolles in den Händen, nämlich einen schriftlichen Bericht mit einer Roadmap für die technische Weiterentwicklung samt detaillierter Aufwandsschätzung.
- Dieser Bericht kann, muss aber nicht, die Basis für das darauf folgende Umsetzungsprojekt sein. Ein derartiger Bericht kann theoretisch auch als Anforderungskatalog dienen, um die Umsetzung mit anderen Partnern fortzuführen.
- Und zu guter Letzt ist es wesentlich weniger Risiko ein Vorprojekt im dreistelligen Bereich zu beauftragen anstatt gleich entscheiden zu müssen, ob man einen vier- oder fünfstelligen Betrag investiert oder nicht.
Knackpunkt kundenspezifischer Programmcode
Nachdem ich alle notwendigen Zugänge zu Code und Hosting-Plattform erhalten hatte, machte ich mich an die Arbeit. Kleinere Fragen konnten wir pragmatisch über einen Chat, komplexere Themen telefonisch klären.
Neben einigen Verbesserungspotentialen im Code auf Mikroebene, die die Weiterentwicklung ebenso hemmten, ergab meine Analyse folgendes Hauptproblem: der Prototyp der Webanwendung war nicht mandantenfähig.
Das heißt, dass jeder der damaligen drei Testbetriebe über eine jeweils eigene Instanz der Webanwendung betrieben wurde. Dabei stellt sich natürlich die Frage nach dem Warum. Der tieferliegende Grund war, dass der Tischplan eines jeden Hotels im Programmcode der jeweiligen Instanz starr festgelegt wurde. Mit der Konsequenz, dass es übergreifend betrachtet Code-Teile gab, die für alle drei Instanzen gleich waren und Code-Teile, die individuell pro Hotelrestaurant händisch zu programmieren waren.
Für jedes neue Hotel musste also kundenspezifischer Code geschrieben werden um den jeweiligen Tischplan abzubilden. Mit zehn statt drei Kunden wäre man nicht nur bei drei, sondern gleich bei zehn leicht unterschiedlichen Code-Basen gelandet. Und umgekehrt hätte man für ein neues Feature (oder auch nur für die Ausbesserung eines Fehlers) die gleiche Änderung zehnmal vornehmen und testen müssen. Zu allem Überdruss wäre auch die Administration und der Betrieb der zehn Anwendungsinstanzen notwendig gewesen.
Kurzum, mit dieser Systemarchitektur war es kosten- und zeitmäßig nicht möglich, die Idee zu einem profitablem Produkt zu machen.
Check Technologie-Stack
Des weiteren wurde im Rahmen des Roadmappings auch die Tauglichkeit der verwendeten Basistechnologien (node.js im Backend, Angular im Front-End) geprüft. Fast alle Technologien konnten für den gesetzten Fall weiterverwendet werden. Nur in der Datenhaltungsschicht empfahl sich der Umstieg von der dokumentenorientierten Datenbank MongoDB auf die relationale Datenbank PostgreSQL.
Das Refactoring: vom Prototypen zum Produkt
Die schriftliche Entwicklungs-Roadmap samt detaillierten Aufwandsschätzung und die Möglichkeit sich im Laufe des Roadmappings besser kennenzulernen half sehr, rasch die weitere Zusammenarbeit zu beschließen.
Der große Umbau von Prototyp zu Produkt konnte somit beginnen.
Die richtige Infrastruktur
Zunächst begann ich mit der Auswahl der Hosting-Infrastruktur. Die grundlegende Entscheidung war, die Applikation weiterhin auf Heroku zu betreiben. Auch bei der PostgreSQL-Datenbank fiel der Entschluss auf ein Hostingpaket von Heroku zu setzen, da wichtige Leistungen schon “mitgedacht” sind (z.B. regelmäßige Datenbank-Backups). Darüber hinaus bietet Heroku ein perfektes Leistungsportfolio gerade für die Frühphase eines Startups, da das Unternehmen schon lange am Markt ist und wenig bis gar kein klassischer Administrationsaufwand anfällt. Dadurch kann man sich auf die Kernaufgabe, nämlich die Entwicklung und Vermarktung des Produkts, konzentrieren.
Der schrittweise Umbau des Codes
Als das Setup einer für das Refactoring neu angelegten Heroku-App fertig war ‒ der momentane Testbetrieb somit nicht gestört werden würde ‒ konnten die eigentlichen Umbauarbeiten beginnen.
Der erste Schritt war, den kundenspezifischen Code für die Abbildung der Tischpläne durch eine generische Lösung zu ersetzen. Im Anschluss wurde der Login-Mechanismus angepasst, da der bestehende unsicher war. Der nächste Meilenstein war die grundsätzliche Mandantenfähigkeit herzustellen. Bald konnten die Tischpläne der drei bestehenden Testpartner mit einer einzigen Anwendungsinstanz verwaltet werden. Jeder eingeloggte Account bekam sodann den richtigen Tischplan des jeweiligen Restaurants angezeigt.
Nachdem die Mandantenfähigkeit ‒ ein Kernmerkmal eines SaaS-Produkts ‒ hergestellt war, ging es daran, die vorhandene Funktionalität anzupassen und wartbar zu machen. Im Zuge dessen wurden diverse Features benutzerfreundlicher gestaltet. Manch ein Element des User Interfaces konnte dadurch sogar eliminiert werden.
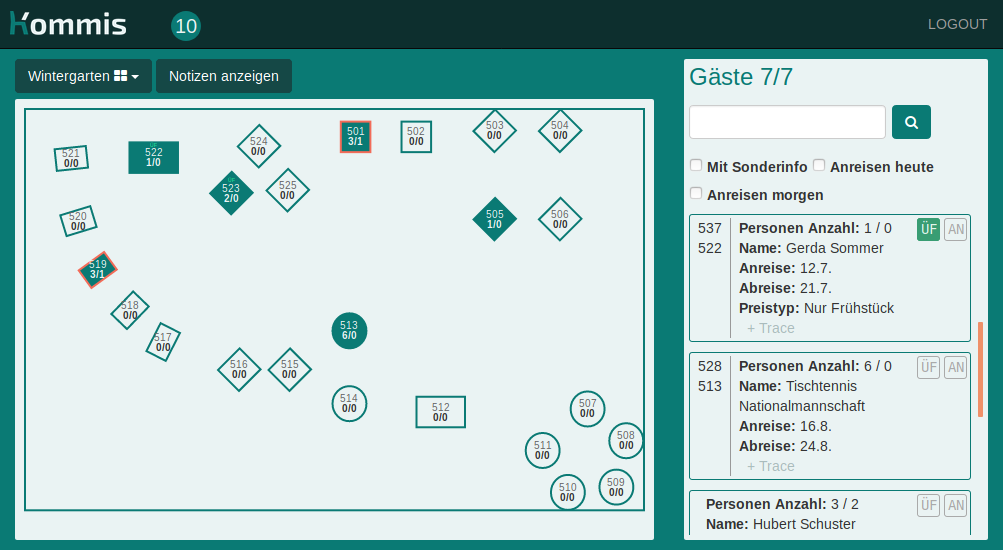
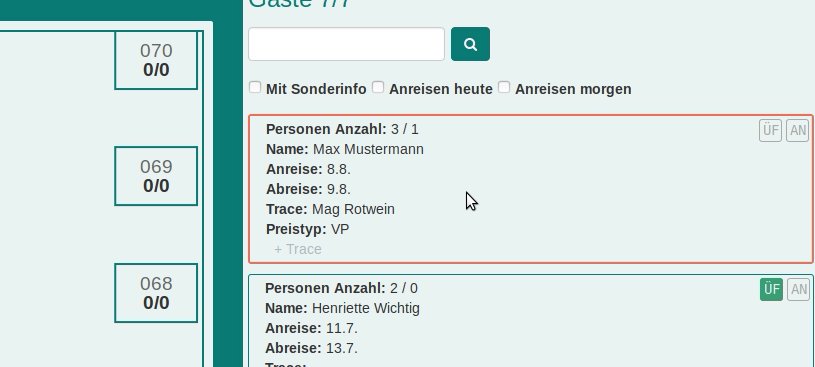
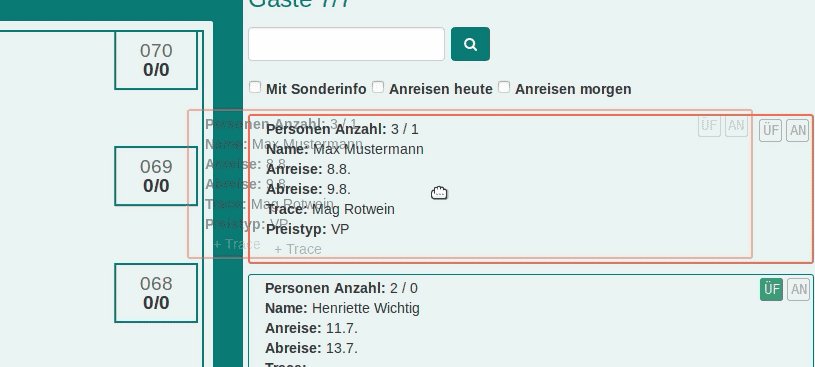
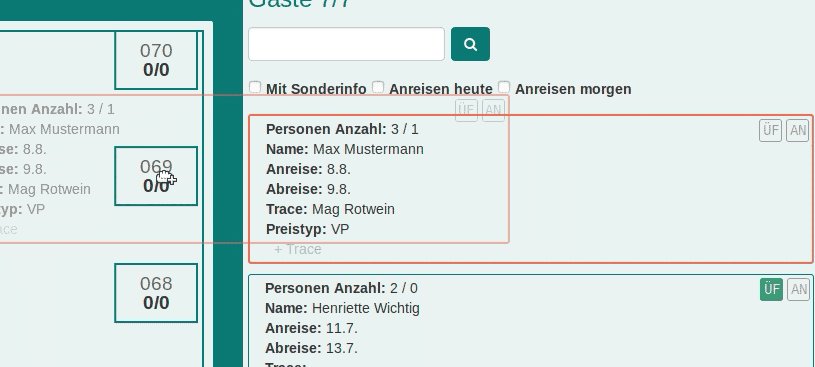
Beispielsweise wurde die Listenansicht der Tische entfernt und das Zuordnen von Gästen zu Tischen geschieht nun indem man einen Gast direkt auf einen freien Tisch der Grundriss-Ansicht zieht – was übrigens ohnehin ein oftmaliges Feedback der Testpartner war.

Zusammenfassend wurde die Anwendung nicht nur wartbarer (der eigentliche Kern eines technischen Refactorings), sondern auch benutzerfreundlicher.
Herr Hörl stimmt zu: "Neben den technischen Verbesserungen wurde auch die Benutzeroberfläche deutlich verbessert. Ein Kunde meinte nach dem Rafactoring, dass die Drag & Drop Funktion auf die Tische einfach nur genial sei."
Das Programmieren einer generischen Import-Schnittstelle für die Hotel Management Software Protel war der Abschluss der mehrmonatigen Umbauarbeiten.
Bereit für die ersten zahlenden Kunden
Mit dem Refactoring ist es gelungen, den Prototypen auf die Stufe eines echtes Produkts zu heben:
- Das Anbinden von neuen Kunden dauert nun nicht mehr über eine Woche, sondern kann innerhalb eines halben Tages erledigt werden, da kein kundenspezifischer Code mehr notwendig ist. In späteren Phasen kann der Task des Onboardings damit auch von nicht-technischem Support-Personal erledigt werden.
- Die zukünftige Entwicklung der zahlreichen Zusatzfeatures und -ideen kann nun in angemessener Zeit erfolgen, zum einen weil es nur noch eine Code-Basis gibt und zum anderen weil die Wartbarkeit des Programmcodes erheblich verbessert wurde.
- Die Anwendungsarchitektur ist nun skalierbar, da durch die Mandantenfähigkeit nur noch eine Instanz der Anwendung entwickelt, administriert und betrieben werden muss.
Am Ende des Projekts arbeiteten schon zwei der drei vorhandenen Testpartner täglich mit der neuen Kommis-Version. Herr Hörl wurde abschließend technisch eingeschult und gebrieft. Dies geschah selbstverständlich samt einer sauberen Übergabe aller Hosting-Zugänge und Rechte, sodass der Kunde die volle Kontrolle hat, wie und von wem die Weiterentwicklung vorangetrieben wird.

"Das Refactoring samt Roadmapping von Herrn Möstl war sehr kundenorientiert und deshalb genau das, was Kommis in dieser frühen Phase benötigte. Da ich vor dem Refactoring sehr unsicher war, was die Qualität des Codes anbelangte, konnte ich nichts Besseres machen als Herrn Möstl für einige Zeit das Steuer zu übergeben, um aus einem wackeligen Prototyp ein stabiles Produkt zu entwickeln. Nun kann ich mit ruhigem Gewissen und mit sehr wenig Arbeitsaufwand neue Kunden anbinden. Das Refactoring ist bis dato die größte und wichtigste Investition von Kommis gewesen. Da ich nicht sehr viel technische Erfahrung hatte, hatte ich auch Angst mit jemanden zusammen zu arbeiten, der das Refactoring nicht gewissenhaft machen würde. Der Grund warum ich mich für Herrn Möstl entschieden habe? Die Detailverliebtheit, mit der er sich von Anfang an mit der Idee beschäftigt hat. Der Roadmapping-Report hat mir dann zusätzlich Vertrauen gegeben, dass Herr Möstl der Richtige für diesen Auftrag ist. Die Entscheidung diesen Schritt mit Herrn Möstl und Scaling Curve zu machen, war unbestritten eine der besten."
— Anton Hörl, Gründer Kommis
Kommis Anfang 2019
Zu Beginn des Jahres 2019 kann Herr Hörl schon auf die ersten zahlenden Kunden verweisen. Für die langfristige Weiterentwicklung konnte ein Co-Founder ins Boot geholt werden. Das junge Unternehmen ist Teil der Startup Salzburg Factory und wurde im Salzburger Inkubator NEXT FLOOR aufgenommen. Kommis war außerdem auch einer der Kandidaten bei der #glaubandich-Challenge im Bereich Tourismus in Wattens, Tirol.
Zeitraum Umsetzung
März bis Oktober 2018
Eingesetzte Technologien
- Angular, Front-end Framework
- Node.js, Plattform Back-end
- Express, Web Framework für Node.js
- PostgreSQL, Datenbank
- Heroku, Hosting
- JavaScript, TypeScript, HTML, SCSS und CSS